Assalamualaikum Wr. Wb.
Sahabat Webhozz dimanapun berada, gimana nih kabarnya???
Mudah-mudahan sehat dan berbahagia selalu ya, Amin.
Oke, pada kesempatan kali ini kita akan membahas soal React Native.
Apakah itu???
React Native, adalah salah satu framework javascript yang digunakan untuk membuat aplikasi mobile,
baik itu sistem operasinya Android maupun IOS.
React Native ini berbasis javascript, jadi buat kamu yang udah punya skill atau menguasai Javascript mungkin bisa dengan mudah untuk menguasai React Native ini.
React Native sebenarnya berasal dari bahasa React.js, yaitu salah satu framework Javascript juga.
Hanya saja kalo Web, cocoknya menggunakan React.js.
Nah, jika sudah menguasai React.js ini bisanya untuk memahami kode dari React Native bakal mudah banget.
ENAKNYA BELAJAR REACT NATIVE
React Native tidaklah menggunakan bahasa Native alias Java atau bahasa C.
React Native cenderung 100% menggunakan bahasa Javascript.
Baik tampilannya, hingga proses datanya menggunakan javascript.
Nah, bagusnya lagi React Native ini bisa digunakan untuk platform Android maupun IOS.
Untuk kedua platform tersebut, cukup 1 bahasa aja yaitu React Native.
Jadi, tidak perlu membuat lewat 2 aplikasi yang berbeda untuk masing-masing platform.
Maka 1 orang developer, bisa mengerjakan untuk 2 platform sekaligus dalam 1 waktu.
Untuk script kodenya juga bisa dibilang mudah.
Sebagianpun strukturnya hampir mirip HTML pada umumnya, hanya aja beneran javascript banget.
PERSIAPAN BELAJAR REACT NATIVE
Jika kamu ingin membuat Aplikasi berbasis Android, dan sistem operasi laptop kamu Windows.
Maka tools-tools ini kita butuhkan:
- Node.js (disarankan versi 10 ke atas).
- Java jkd 8.
- Android Studio.
- Web Editor (Visual Studio Code, Sublime Text, Notepad++, dan lain-lain).
Jika kamu ingin membuat Aplikasi berbasis IOS, dan sistem operasi laptop kamu Mac OS.
Maka tools-tools ini kita butuhkan:
- Homebrew
- Install Node dan Watchman (sangat disarankan diinstall setelah Homebrew).
- Install Xcode.
- Web Editor (Visual Studio Code, Sublime Text, Notepad++, dan lain-lain).
APLIKASI YANG DIBUAT MENGGUNAKAN REACT NATIVE
Berikut ini adalah beberapa kumpulan aplikasi Android dan IOS yang dibuat menggunakan REACT NATIVE:
Gambar di atas didapat di situs resmi React Native, yaitu “https://facebook.github.io/react-native/showcase.html”.
Dan masih banyak lagi aplikasi-aplikasi ternama yang dibuat menggunakan React Native, bisa dikunjungi pada alamat tersebut.
STRUKTUR KODE PADA REACT NATIVE
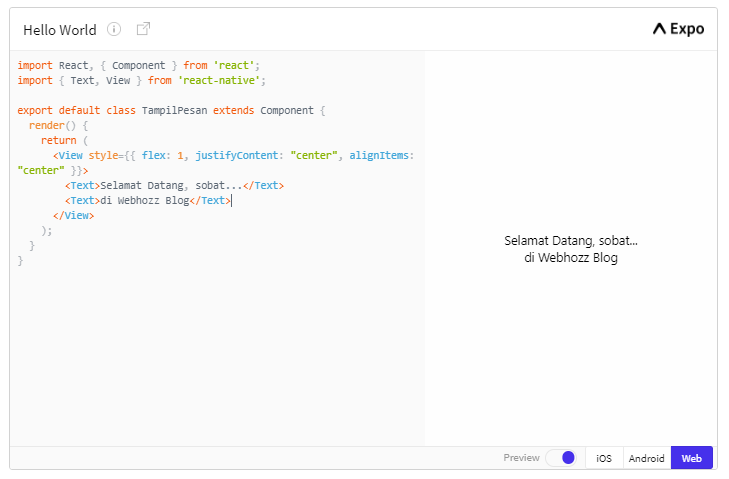
Berikut ini adalah struktur kode pada React Native.
import React, { Component } from 'react';
import { Text, View } from 'react-native';
export default class TampilPesan extends Component {
render() {
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<Text>Selamat Datang, sobat...</Text>
<Text>di Webhozz Blog</Text>
</View>
);
}
}
Dari kode tersebut, maka akan tampil hasilnya seperti berikut ini.
Buat kamu yang belum install dan penasaran ingin coba sebelum install, kamu bisa coba menulis script kodenya di situs resminya.
Ini adalah situs resminya (https://facebook.github.io/react-native/docs/tutorial).

Alhamdulillah, jadi demikianlah postingan artikel kali ini.
Akhir kata semoga bermanfaat ya, Amin.


