Assalamualaikum Wr. Wb.
Para sobat Webhozz dimanapun berada, gimana kabarnya nih? Semoga sehat selalu nih, amin. Alhamdulillah pada kesempatan kali ini kita akan berbagi ilmu lewat tutorial lagi.
Pada kesempatan ini, kita akan membahas tentang penggunaan Google Map pada file HTML. Sebelumnya, tentunya kita pernah melihat sebuah website yang memiliki menu “Kontak Kami”, yang mana pada menu tersebut berisi tentang info kontak dan alamat sebuah perusahaan bukan? Nah, disitu ada gambar peta dari Google Map, yang menunjukkan posisi alamat perusahaan tersebut.
Hal tersebut dibuat dengan tujuan untuk mempermudah pengunjung website agar pengunjung bisa mengetahui lebih jelas tentang alamat perusahaan tersebut. Nah, pada kesempatan ini kita akan belajar cara memasangnya di file HTML kita.
Caranya sama aja kayak artikel sebelumnya, yaitu tentang memasukkan file youtube (silahkan klik disini untuk lebih lanjut https://www.webhozz.com/blog/cara-memasukkan-video-youtube-ke-dalam-html/).
Jadi, membuatnya sangat mudah. Maka dari itu, mari kita coba sama-sama. Silahkan buka aplikasi Web Editor pilihan sobat masing-masing.
- Buat file HTML baru, sebagai contoh html.
- Ketikkan struktur kode HTML seperti
<!DOCTYPE html>
<html>
<head>
<title>Google Maps</title>
</head>
<body>
<h1>Alamat Kami</h1>
<hr>
</body>
</html>
- Buka website Google Maps, sebagai contohnya silahkan disini https://www.google.co.id/maps/.
4. Selanjutnya, dalam google maps silahkan ketikkan alamat posisi kita dimanapun berada pada kolom yang disediakan. Kemudian tekan Enter jika alamatnya sudah ditemukan.
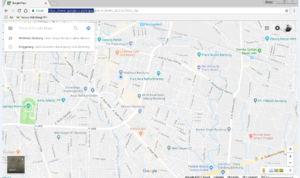
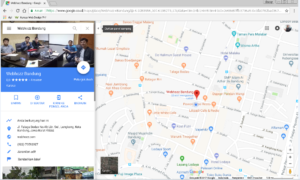
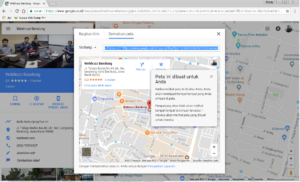
5. Maka Google Map akan menampilkan alamat yang kita cari. Silahkan perhatikan pada gambar di bawah ini.
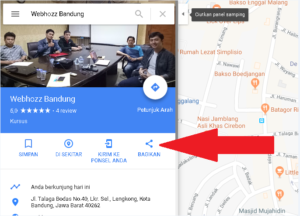
6. Selanjutnya, pada bagian kiri menu silahkan klik menu Bagikan (seperti tanda merah). Dengan tujuan untuk membagikan alamat kita.
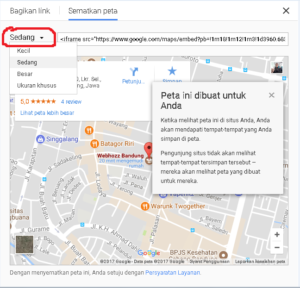
7. Maka akan diarahkan pada tampilan menu popup di bawah ini. Klik pada tab Sematkan Peta, kemudian akan tampil seperti di bawah ini.
8. Selanjutnyacopykode HTML, seperti lingkaran merah di bawah ini.
9. Selanjutnya, paste kode tersebut pada file html yang kita buat tadi.
<!DOCTYPE html>
<html>
<head>
<title>Google Maps</title>
</head>
<body>
<h1>Alamat Kami</h1>
<hr>
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3960.683728838511!2d107.6198273144352!3d-6.928355569741015!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x2e68e87ffb3736a5%3A0x1fa0782bad367c26!2sWebhozz+Bandung!5e0!3m2!1sid!2sid!4v1512984270823″ width=”600″ height=”450″ frameborder=”0″ style=”border:0″ allowfullscreen></iframe>
</body>
</html>
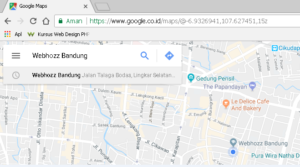
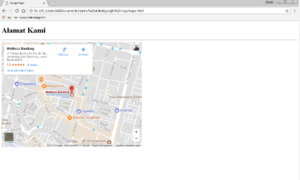
10. Jalankan pada browser, maka akan tampil seperti ini.
11. Dan begitulah caranya, untuk mengganti ukurannya silahkan kembali pada langkah ke 8. Caranya bisa dengan klik menu pilihan seperti pada lingkaran di bawah ini.
Dan begitulah caranya dalam memasang Google Map pada file HTML yang kita buat. Selamat mencoba.
Demikianlah ilmu yang bisa kita pelajari sama-sama kali ini. Insya Allah akan update terus. Akhir kata, semoga artikel ini bermanfaat, Amin.
Wassalamualaikum Wr. Wb.
Created by: Danny Julian Pratama