Halo teman-teman WebHoz, kita berjumpa lagi he..he…
Nah untuk tutorial kali ini kita akan mencoba membuat dropdown, tetapi menggunakan framework css, yaitu Bootstrap.
Oke kita simak ya,…
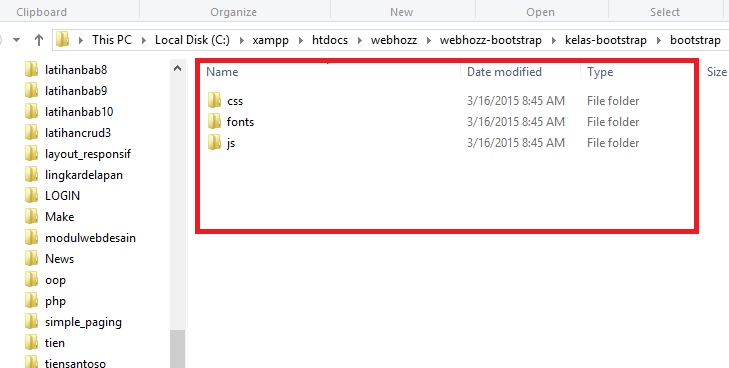
Langkah pertama adalah kalian harus mengunduh file bootstrap nah setelah itu kalian letakkan di folder latihan kalian yah,…
Setelah itu kita membuat file, dengan nama misalnya latihan.html
Seperti biasa ya teman-teman, lakukan pengkoneksian antara file latihan tadi dengan file css milik bootstrap
Dan yang paling penting adalah sertakan jquery dapat di download di situs jquery dan bootstrap.js yang ada di folder bootstrap.
berikut untuk listing lengkapnya :
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Komponen Bootstrap</title>
<link rel="stylesheet" href="bootstrap-modul/bootstrap/css/bootstrap.css">
<script type="text/javascript" src="jquery-1.11_2.js"></script>
<script type="text/javascript" src="bootstrap-modul/bootstrap/js/bootstrap.js"></script>
</head>
<body>
<!-- Dropdown -->
<div class="dropdown">
<button id="dropdownMenu" class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown" aria-expanded="false"> Dropdown <span class="caret"></span></button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu" role="menu">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li>
</ul>
</div>
</body>
</html>
Nah mudah bukan teman-teman WebHozz, untuk hasilnya akan seperti berikut ini:
Kuncinya bootstrap.js jangan berada di atas file jquery kalian, karena dia tidak akan terbaca dan dropdown pun tidak bekerja ketika di eksekusi.